Le livre de Genit
Sommaire
- 1. Installation
- 2. Créer un projet
- 2.1 Structure d'un projet Genit
- 2.2 Compilation d'un projet
- 2.3 Ajouter des pages
- 2.4 Le menu
- 2.5 Le template principal
- 2.6 Exercices
- 3. CSS
- 4. Les fragments
- 5. Passer des chaînes de caractères
- 6. Les actualités
- 6.1 Le dossier news
- 6.2 Afficher toutes les actualités
- 6.3 Afficher les plus récentes actualités
- 6.4 Du style pour les actualités
- 7. Le dossier public
- 8. Javascript
- 9. Flux RSS et sitemap mis à jour dans 1.0
- 10. Markdown
1. Installation
Dans ce chapitre, nous installerons tous les programmes necessaires au fonctionnement de Genit. À la fin du chapitre, nous vérifierons le succès de cette installation grâce au smoke test fourni avec Genit.
1.1 Installer l'interpréteur Ruby
Genit est écrit en langage Ruby, ce qui signifie que pour faire fonctionner Genit, vous devez avoir un interpréteur Ruby installé sur votre ordinateur. Notez bien qu'il ne vous sera en aucun cas nécessaire de connaitre le langage Ruby pour vous servir de Genit.
Attention, Genit nécessite l'installation de la version 1.9.2 ou supérieure de Ruby.
Quelque soit votre système d'exploitation, rendez-vous sur la page officielle de téléchargement de Ruby et lisez les instructions.
1.1.1 Si vous êtes sur Windows
Téléchargez l'installeur de la dernière version stable
1.9.2, au moment où j'écris cette phrase, il s'agit du fichier
Ruby 1.9.2-p180 RubyInstaller. Une fois le téléchargement effectué, double-cliquez
dessus pour lancer l'installation.
1.1.2 Si vous êtes sur Linux
Je vous recommande vivement de passer par le logiciel
RVM. Pour en savoir plus sur RVM, rendez-vous
sur le site de Ruby Version Manager. Sinon, voici
la procédure à suivre pour l'installer sur Ubuntu. Si vous êtes débutant sur Linux,
l'installation de RVM ne sera pas forcement une partie de plaisir mais tenez bon, ça vaut le coup !
Ouvrez une fenêtre de terminal et entrez la commande suivante :
$ bash < <(curl -s https://rvm.beginrescueend.com/install/rvm)
Si le système se plaint de ne pas trouver curl, installez le puis relancez la
commande :
$ apt-get install curl
Si maintenant le système se plaint de ne pas trouver git, installez le puis relancez la
commande :
$ apt-get install git
Une fois RVM installé, il faut vérifier que votre shell est bien configuré pour l'utiliser.
Fermez la fenêtre du terminal et réouvrez en une nouvelle, puis saisissez la commande
suivante et vérifiez que la réponse est bien rvm est une fonction :
$ type rvm | head -1
rvm est une fonction
Si ce n'est malheureusement pas le cas, rendez vous sur rvm.beginrescueend.com/rvm/install/ et suivez les intructions du paragraphe 2.
Maintenant, il faut installer les dépendances dont votre système à besoin. Pour cela, il y a
la commande rvm notes. Voici l'extrait de la sortie qui nous interesse :
$ rvm notes
[...]
dependencies:
# For RVM
rvm: bash curl git
# For Ruby (MRI & ree) you should install the following OS dependencies:
ruby: /usr/bin/apt-get install build-essential bison openssl libreadline6
libreadline6-dev curl git-core zlib1g zlib1g-dev libssl-dev libyaml-dev
libsqlite3-0 libsqlite3-dev sqlite3 libxml2-dev libxslt-dev autoconf libc6-dev
ncurses-dev automake
[...]
On va donc faire ce qu'on nous demande :
$ sudo apt-get install build-essential bison openssl libreadline6 libreadline6-dev
curl git-core zlib1g zlib1g-dev libssl-dev libyaml-dev libsqlite3-0 libsqlite3-dev
sqlite3 libxml2-dev libxslt-dev autoconf libc6-dev ncurses-dev automake
Maintenant que RVM est installé, il faut installer la bonne version de Ruby, soyez patient car cela peut prendre un certain temps :
$ rvm install 1.9.2
Pour finir, configurez le shell pour qu'il utilise toujours notre version de Ruby :
$ rvm use 1.9.2 --default
Information
Si vous avez malgré tout décidé de ne pas passer par RVM pour installer Ruby, mais de passer par votre gestionnaire de paquet, il se peux que votre distribution se propose d'installer la version 1.9.1 de Ruby plutôt que la version 1.9.2. Allez-y les yeux fermés car, pour d'obscures raisons, il s'agit de la même branche de version.1.1.3 Pour tous les utilisateurs
Pour vérifier que vous avez installé la bonne version de Ruby, ouvrez une fenêtre de terminal
et tapez ruby -v :
$ ruby -v
ruby 1.9.2p180 (2011-02-18 revision 30909) [i686-linux]
Si les premiers numéros sont bien 1.9.2 (ou supérieur), votre système est près à utiliser Ruby.
1.2 Installer Rubygems
Les programmes écrit en Ruby sont généralement packagés sous la forme de gem
qui gèrent eux-mêmes leurs dépendances. Rubygems est le programme qui permet
de gérer les différentes gem. Il est souvent installé en même temps que Ruby.
Pour savoir si Rubygems est déjà installé sur votre machine ouvrez une fenêtre de terminal
et tapez gem -v. Si le système se plaint que la commande gem
est introuvable il vous faut installer Rubygems, sinon passez directement à l'installation
de Genit.
1.2.1 Pour installer Rubygems sur Windows
Rendez-vous sur
rubygems.org/pages/download,
téléchargez le zip, decompressez l'archive et suivez les instructions du fichier README.rdoc.
Vous devriez juste avoir à ouvrir une fenêtre de terminal, vous placer dans le dossier
de rubygems et taper : ruby setup.rb. (Peut-être qu'un double-clic sur le fichier
setup.rb marche aussi)
1.2.2 Pour installer Rubygems sur Linux
Passez plutôt par votre gestionnaire de package.
1.3 Installer Genit
Maintenant que Ruby et Rubygems sont installés sur votre système, l'installation de Genit va être très simple. Ouvrez une fenêtre de terminal et tapez la commande suivante :
$ gem install genit
Le programme Genit (ainsi que ces dépendances au besoin) sera téléchargé et
installé.
Pour être sûr que l'installation s'est bien déroulée, tapez la commande genit -v
dans une fenêtre de terminal :
$ genit -v
genit 0.6
1.4 Smoke test
Cette étape n'est pas strictement necessaire et vous pouvez la passer si vous le voulez.
Néanmoins, elle est très utile pour être certain que Genit fonctionne parfaitement
sur votre système.
Ouvrez une fenêtre de terminal, puis tapez :
$ genit create test-project
$ cd test-project
$ genit compile
Ouvrez le dossier test-project avec votre navigateur de fichiers :
 Ouvrez le dossier
Ouvrez le dossier www :
 Double-cliquez sur le fichier
Double-cliquez sur le fichier index.html pour l'ouvrir avec votre
navigateur internet, vous devez voir ceci :

2. Créer un projet
Dans ce livre, nous allons développer un site web simple sur un jeu vidéo hypothétique.
Le site comportera une page d'accueil, une page d'actualités, et
quelques pages de documentation.
La première étape de tout developpement de site web avec Genit est la création du projet.
Cela s'effectue logiquement avec la commande create. Ouvrez une fenêtre de terminal,
placez vous dans le dossier que vous voulez et saisissez la commande suivante :
$ genit create -e sample_app
Par défaut, Genit crée un smoke test à chaque nouveau projet, ce qui implique que certains fichiers
sont déjà pré-remplis. L'option -e, ou --empty, permet de ne pas
pré-remplir ces fichiers.
Par défaut toujours, Genit crée un projet HTML5. Si vous voulez utiliser un autre doctype, vous pouvez
le spécifier au moment de la création du projet à l'aide de l'option --doctype
ou -d :
$ genit create -e --doctype xhtml_1.0_strict sample_app
Si vous avez le temps, regardez la documentation de la commande create.
2.1 Structure d'un projet Genit
Nous pouvons maintenant explorer brievement la structure du projet créé par Genit.
 Si vous ne comprenez pas tout pour l'instant, ne vous inquietez pas, il ne s'agit que
d'une introduction. Le contenu et l'utilisation de chaque dossier sera traité en
profondeur dans le reste de ce livre.
Si vous ne comprenez pas tout pour l'instant, ne vous inquietez pas, il ne s'agit que
d'une introduction. Le contenu et l'utilisation de chaque dossier sera traité en
profondeur dans le reste de ce livre.
2.1.1 fragments
Nous aurons ici des petits morceaux de page web. Chaque fragment pourra être inclus dans n'importe quelle page. Penser en terme de fragment aide à modulariser le code XHTML, comme n'importe quel autre "vrai" langage de programmation.
2.1.2 news
Les actualités sont très courantes dans un site web. Genit permet de les gérer facilement. Chaque actualité sera placée dans un fichier à part.
2.1.3 pages
Toutes les pages web du site seront placées dans ce dossier.
2.1.4 public
Nous trouverons ici tous les fichiers qui ne demandent pas de traitement particulier, comme les fichiers textes ou pdf, les images ne faisant pas partie du design du site, etc.
2.1.5 scripts
Vous pourrez placer ici les fichiers et bibliothèques javascript.
2.1.6 styles
Vous placerez ici ce qui se rapporte au design du site, les fichiers CSS, les images, etc.
2.1.7 templates
Vous trouverez ici le modèle principale du site, celui qui englobera chaque page, ainsi que le menu de navigation pricipal.
2.1.8 www
Le site final, résultat de la "compilation" du projet, sera placé dans ce dossier.
2.2 Compilation d'un projet Genit
Si vous avez effectué l'étape du smoke test dans le chapitre de l'installation, vous savez
déjà compiler un projet Genit. Je vais néanmoins reprendre la marche à suivre ici.
Depuis le terminal, placez vous dans le dossier du projet :
$ cd sample_app
Puis utilisez la commande suivante pour compiler le projet :
$ genit compile
Quand tout se passe bien la commande compile ne produit aucune sortie. Notez aussi
que cc est un raccourci pour compile, autrement dit, les deux lignes suivantes
sont équivalentes :
$ genit compile
$ genit cc
Pour information, la figure 2.1 illustre la session de terminal utilisée depuis le début de ce chapitre : création puis compilation du projet.
Figure 2.1 - Création du projet et compilation
Genit place le résultat de la compilation dans le dossier www. La
figure 2.2 montre le contenu du
dossier www après compilation.

Pour voir le résultat, il faut ouvrir le fichier www/index.html dans
votre navigateur (figure 2.3)

2.3 Ajouter des pages
La page www/index.html, que vous venez d'ouvrir à la fin de la section précedente
(2.2) ne vient pas de
nulle-part.
Vous trouverez son contenu dans le fichier pages/index.html
(listing 2.1). Avec Genit,
vous placerez toutes les pages de votre site dans le dossier pages.
<h1>home page</h1>
Nous allons maintenant ajouter la page d'actualités. Pour cela créez le fichier
pages/news.html (figure 2.4)
et remplissez le avec le simple code du listing 2.2.
 Listing 2.2 - Le fichier pages/news.html
Listing 2.2 - Le fichier pages/news.html
<h1>news page</h1>
Utilisez la commande de compilation pour prendre en compte les changements :
$ genit cc
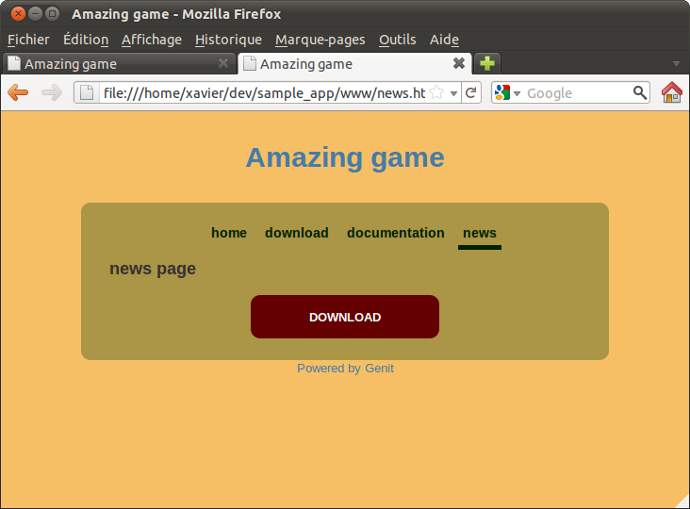
Vous pouvez maintenant ouvrir le fichier www/news.html
(figure 2.5), qui
vient de s'ajouter à votre site.

Les pages de documentation
Nous allons maintenant créer trois pages de documentation. Une page pour la documentation
utilisateur (user.html), une seconde pour la documentation
développeur (developer.html), et enfin une dernière qui regroupera
les liens vers les deux pages précédentes (documentation.html).
Comme pour la page d'actualités, vous allez créer ces pages dans le dossier pages.
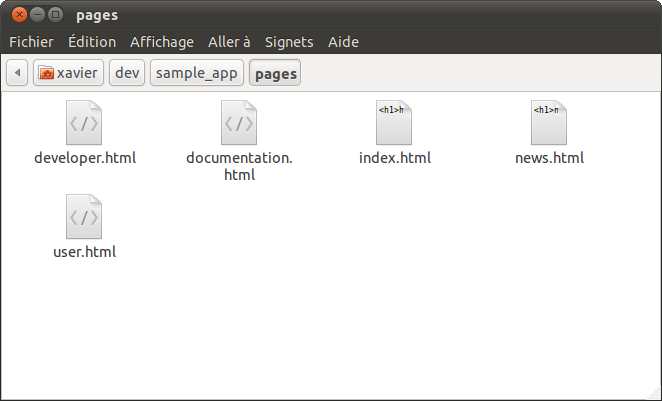
La figure 2.6 montre à quoi doit maintenant ressembler votre dossier pages:

Vous allez remplir ces trois fichiers avec le contenu des listings 2.3, 2.4 et 2.5 :
Listing 2.3 - Le fichier pages/developer.html
<h1>developer page</h1>
<h1>user page</h1>
<h1>documentation page</h1>
<ul>
<li><a href="user.html">User documentation</a></li>
<li><a href="developer.html">Developer documentation</a></li>
</ul>
Une nouvelle compilation et vous pourrez voir le résultat en ouvrant le fichier
www/documentation.html dans votre navigateur. Essayez les liens pour vous
assurez qu'ils fonctionnent.
Dans un site réel, vous pourriez avoir des dizaines de pages de documentation. Dans ce cas, je prefère
organiser le dossier pages en sous-dossiers. Allons-y !
Vous créez le sous-dossier pages/doc dans lequel vous deplacez les 3 fichiers
créés précédement (figure 2.7) :

Puis vous renommez le fichier pages/doc/documentation.html
en pages/doc/index.html (figure 2.8),
ce qui est une pratique courante. Ainsi, si un
internaute requiert le dossier doc dans son navigateur, le serveur saura lui fournir
le fichier doc/index.html.

Il reste encore à modifier les liens de pages/doc/index.html
(listing 2.6) :
<h1>documentation page</h1>
<ul>
<li><a href="doc/user.html">User documentation</a></li>
<li><a href="doc/developer.html">Developer documentation</a></li>
</ul>
Recompilez votre site puis ouvrez pages/doc/index.html dans votre navigateur
pour constater que les liens fonctionnent toujours comme avant.
Information
Avec Genit, comme avec la plupart des autres frameworks web, vous écrivez les liens internes à votre site relativement à la racine du site. C'est à dire relativement au dossierpages.
2.4 Le menu
Vous avez certainement remarqué le lien home au début de chaque pages web que vous avez
ouvertes dans votre navigateur. Il s'agit du menu par défaut de Genit et il se trouve dans le dossier
templates/menu.html. Voici son contenu
(listing 2.7) :
<ul id="menu">
<li><a href="index.html">home</a></li>
</ul>
Nous allons lui ajouter les liens pour la page d'acualités et la page de documentation. Éditez le ainsi (listing 2.8) :
Listing 2.8 - Le nouveau contenu de templates/menu.html
<ul id="menu">
<li><a href="index.html">home</a></li>
<li><a href="doc/index.html">documentation</a></li>
<li><a href="news.html">news</a></li>
</ul>
Recompilez le projet puis ouvrez une page pour voir les changements (figure 2.9). N'hesitez pas à essayer les liens du menu !
Figure 2.9 - Le nouveau menu
2.5 Le template principal
Avant de conclure ce chapitre il nous reste à voir le template principal. C'est le fichier
central de votre site. Celui dans lequel sont incluses toutes les pages. vous le trouverez
dans templates/main.html, voici son contenu
(listing 2.9) :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Genit - Static web site framework</title>
<link rel="stylesheet" type="text/css" media="all" href="styles/alsa/all.css" />
<link rel="stylesheet" type="text/css" media="screen" href="styles/screen.css" />
<link rel="stylesheet" type="text/css" media="print" href="styles/print.css" />
</head>
<body>
<genit class="menu" />
<genit class="pages" />
</body>
</html>
Information
Notez les balises<genit/>.La balise
<genit class="menu" /> intègre le menu et la balise
<genit class="pages" /> intègre les pages web.
Attention !
Touts les tags DOIVENT absolument être fermés.En particulier, n'oubliez pas de fermer les tags
meta et link.
Nous allons ajoutez un entête et un pied de page sur toutes les pages du site. Comme il s'agit de
modifier toutes les pages du site, nous le faisons dans le template principal. Éditez le
fichier templates/main.html de cette manière
(listing 2.10) :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Amazing game</title>
<link rel="stylesheet" type="text/css" media="all" href="styles/alsa/all.css" />
<link rel="stylesheet" type="text/css" media="screen" href="styles/screen.css" />
<link rel="stylesheet" type="text/css" media="print" href="styles/print.css" />
</head>
<body>
<div id="header"><h1>Amazing game</h1></div>
<genit class="menu" />
<genit class="pages" />
<div id="footer">Powered by Genit</div>
</body>
</html>
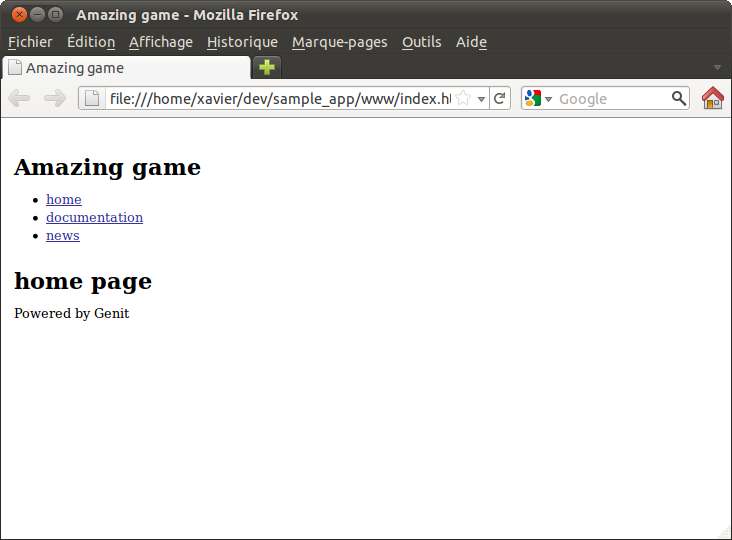
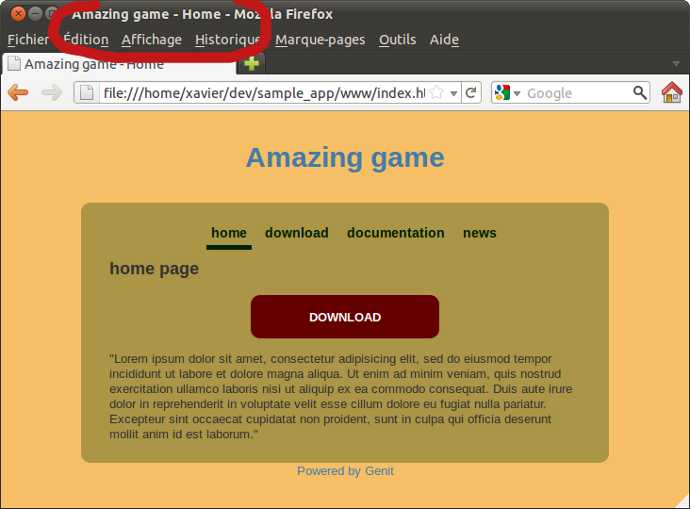
Il ne vous reste plus qu'a recompiler le projet pour voir le résultat (figure 2.10) :
Figure 2.10 - Une page avec entête et pied de page
2.6 Exercices
2.6.1 Énoncé
-
Ajoutez une page de téléchargement au site. Nommez la
download.htmlet remplissez la pour l'instant comme les autres pages avec un titre de niveau 1. -
Ajoutez une entrée au menu pour la page
download.html.
2.6.2 Solution
Pour ajoutez la page de téléchargement, créez le fichier pages/download.html
(figure 2.11) et remplissez le avec
le contenu du listing 2.11
pages/download.html
 Listing 2.11 - Contenu de
Listing 2.11 - Contenu de pages/download.html
<h1>download page</h1>
Pour ajouter la page download.html au menu, éditez le fichier
templates/menu.html comme dans le
listing 2.12
templates/menu.html
<ul id="menu">
<li><a href="index.html">home</a></li>
<li><a href="download.html">download</a></li>
<li><a href="doc/index.html">documentation</a></li>
<li><a href="news.html">news</a></li>
</ul>
3. CSS
Dans ce chapitre, nous allons voir comment ajouter du style à votre site.
3.1 Le dossier styles
Ouvrez le fichier templates/main.html dans votre éditeur de code et
reperez les deux lignes suivantes (listing 3.1) :
.
.
.
<link rel="stylesheet" type="text/css" media="all" href="styles/alsa/all.css" />
<link rel="stylesheet" type="text/css" media="screen" href="styles/screen.css" />
.
.
.
La première ligne fait appel au fichier CSS styles/alsa/all.css. Kesako ? Il
s'agit d'une feuille de style de base dont je me sert très souvent
(voir sur alsacréations),
je l'ai donc intégrée à Genit. Mais vous allez voir rapidement que vous n'êtes pas obligé de l'utiliser.
La seconde ligne appelle le fichier CSS styles/screen.css, qui contiendra vos règles
CSS pour le média screen (l'écran).
Si vous ouvrez le dossier styles, vous allez voir ceci
(figure 3.1) :
styles

Le dossier images contiendra bien entendu les éléments graphiques de votre design.
Comme dit plus-haut, le dossier alsa contient une feuille de style de base, qui n'est pas
indispensable. Pour le prouver je vous invite à supprimer purement et simplement le dossier alsa
et son contenu. Nous allons utiliser à la place le reset CSS
YUI, développé par Yahoo, et que j'ai aussi intégré par défaut à Genit.
Pour cela modifiez le fichier templates/main.html comme dans le
listing 3.2
.
.
.
<title>Amazing game</title>
<link rel="stylesheet" type="text/css" media="all" href="styles/yui/all.css" />
<link rel="stylesheet" type="text/css" media="screen" href="styles/screen.css" />
.
.
.
Si vous recompilez votre projet, vous devriez voir quelques petits changements de styles (figure 3.2)
Figure 3.2 - La page d'accueil avec le reset CSS YUI
Information
Vous n'êtiez pas obligé d'utiliser la feuille de style de base d'aslacréations. Vous n'êtes pas plus obligé d'utiliser le reset CSS de Yahoo. Vous utilisez ce que vous voulez. Placez simplement un dossier avec votre framework CSS dans le dossierstyles et appelez le bon fichier CSS dans
le template principal (templates/main.html).
3.2 Préparation du site
Nous allons maintenant preparer le site à recevoir un peu de style.
La première chose que nous allons faire est d'ajouter du contenu à la page d'accueil. Nous
ajouterons un bouton de téléchargement et un paragraphe de texte quelconque. Plus tard dans le livre, le
texte sera remplacé par les actualités. Ouvrez le fichier pages/index.html
dans votre éditeur et modifiez le pour qu'il ressemble au listing 3.3 :
<h1>home page</h1>
<p><a href="download.html" class="download_button">DOWNLOAD</a></p>
<p>
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit anim
id est laborum."
</p>
Il nous reste à modifier légerement le template (templates/main.html) comme dans
le listing 3.4 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Amazing game</title>
<link rel="stylesheet" type="text/css" media="all" href="styles/yui/all.css" />
<link rel="stylesheet" type="text/css" media="screen" href="styles/screen.css" />
<link rel="stylesheet" type="text/css" media="print" href="styles/print.css" />
</head>
<body>
<div id="header"><h1>Amazing game</h1></div>
<div id="content">
<genit class="menu" />
<genit class="pages" />
</div>
<div id="footer">Powered by Genit</div>
</body>
</html>
Voilà, votre projet est prêt à être stylé...
3.3 Du style !
Nous sommes maintenant prêt à éditer le fichier styles/screen.css pour y
ajouter nos règles. Ouvrez le dans votre éditeur et copiez/collez le contenu du
listing 3.5 :
styles/screen.css)
html {
background-color:#F7BF65;
color:#457CAA;
}
#header, #footer {
width:100%;
text-align:center;
}
#header h1 {
font-size:30px;
}
#content {
width:500px;
margin:0 auto;
background-color:#AB9546;
padding:10px 30px;
border-radius:10px;
color:#333;
}
#menu {
text-align:center;
}
#menu li {
display:inline;
list-style-type: none;
margin-left: 5px;
}
#menu a {
font-size:14px;
font-weight:bold;
padding: 5px;
text-decoration:none;
}
#menu a#selected,
#menu a:hover {
border-bottom:5px solid #020;
}
#content a {
color:#020;
}
a.download_button {
background-color:#640000;
text-decoration:none;
font-weight:bold;
color:white !important;
padding:15px 0;
display:block;
width:40%;
text-align:center;
border-radius:10px;
margin:0 auto;
}
a.download_button:hover {
background-color:#900000;
}
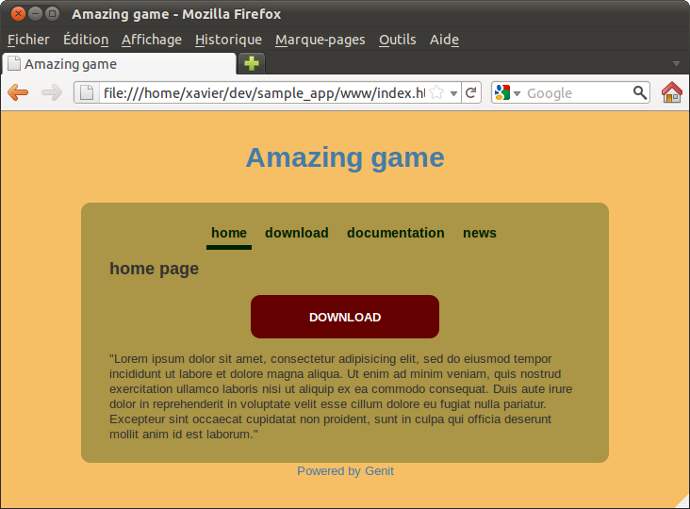
Comme d'habitude, vous devez recompiler le projet avant de voir les changements. Une fois ceci fait,
ouvrez le fichier www/index.html dans votre navigateur. Il devrait ressembler
à la figure 3.3 :

Information
Si vous mettez votre menu dans une listeul, que vous donnez
à cette liste l'id #menu, alors genit pourra produire l'id
#selected sur l'élément de menu correspondant à la page
affichée.Pour que cela fonctionne, il faut que le lien
href de
l'élément de liste (li) corresponde au nom du fichier html.C'est pour cela qu'à la figure 3.3, l'élément de menu "Home" est stylé.
4. Les fragments
Supposons que nous voulions ajouter le bouton de téléchargment à la page d'actualités. Le plus simple et le plus rapide, à priori, est de copier/coller le code du bouton de la page d'accueil vers la page d'actualités. C'est ce que j'ai fait dans le listing 4.1.
Listing 4.1 Le bouton ajouté à la pagepages/news.html
<h1>news page</h1>
<p><a href="download.html" class="download_button">DOWNLOAD</a></p>
Une fois le projet recompilé, vous pouvez voir le résultat en ouvrant le fichier
www/news.html dans votre navigateur
(figure 4.1)

C'est une mauvaise solution ! Si nous voulons changer le code du bouton par la suite, il faudra effectuer les modifications deux fois. Lorsque plusieurs pages partagent le même code, il faut mettre celui-ci en commun. Genit possède la notion de fragment, qu'on appelle parfois partiel dans d'autres frameworks. Les fragments vous permettront de mettre du code en commun, et de modulariser les grands fichiers.
Première étape, nous plaçons le code du bouton dans le fichier fragments/button.html
(listing 4.2).
Bien sûr, comme ce fichier n'existe pas, vous devrez d'abord le créer.
fragments/button.html
<p><a href="download.html" class="download_button">DOWNLOAD</a></p>
Dernière étape, nous devons remplacer le code du bouton dans les deux fichiers pages/index.html
et pages/news.html par le code du listing 4.3 :
index.html et news.html
<genit class="fragment" file="button.html"/>
Recompilez le projet et actualisez votre navigateur pour constater que ça marche !
Si vous avez raté quelque chose, je vous met le contenu complet des fichiers
pages/index.html (listing 4.4)
et pages/news.html (listing 4.5) :
pages/index.html
<h1>home page</h1>
<genit class="fragment" file="button.html"/>
<p>
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit anim
id est laborum."
</p>
pages/news.html
<h1>news page</h1>
<genit class="fragment" file="button.html"/>
5. Passer des chaînes de caractères
Il arrivera un moment où vous voudrez passer une chaîne de caractères depuis un fichier vers un autre.
Je prend un exemple simple : pour l'instant la barre de titre de la fenêtre du navigateur affiche
"Amazing game". Je veux qu'elle affiche "Amazing game - Home" lorsque s'affiche la page d'accueil,
"Amazing game - Download" lorsque s'affiche la page de téléchargement, etc.
Le problème est que la barre de titre du navigateur est définie dans templates/main.html,
c'est à dire pour toutes les pages
(listing 5.1).
templates/main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Amazing game</title>
.
.
.
</html>
5.1 L'attribut here
La conception d'un site web avec Genit n'utilise pas de langage de programmation ; nous n'avons donc
pas accès à des variables. Malgré tout, XML nous fournit une solution simple pour passer des chaînes
de caractères entre fichiers.
Éditez le fichier templates/main.html comme suit
(listing 5.2) :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Amazing game - <genit here="window_title"/></title>
.
.
.
</html>
Dans le listing 5.2, l'attribut here
du code <genit here="window_title"/> définit un endroit dans le fichier qu'on peut
référencer avec le nom window_title. En anglais, 'here' signifie 'ici', 'à cet endroit'.
5.2 L'attribut what
Nous pouvons maintenant, dans chaque page, dire à Genit ce que nous voulons écrire à l'endroit
référencé par window_title. Ouvrez le fichier pages/index.html
dans votre éditeur et ajoutez lui, au tout début du fichier le code du
listing 5.3 :
Information
Vous pouvez écrire cette ligne à n'importe quel endroit du fichier. Mais au début, votre code sera plus lisible et plus facile à maintenir.pages/index.html
<genit what="window_title">Home</genit>
.
.
.
Vous devez maintenant recompilé le projet pour voir le résultat (figure 5.1)
Figure 5.1 - Une nouvelle barre de titre
5.3 Exercices
Faites la même chose avec chaque page du projet. La page download.html doit afficher
en barre de titre : "Amazing game - Download", la page news.html doit afficher en
barre de titre : "Amazing game - News", etc.
6. Les actualités
Peu de site peuvent se passer d'une rubrique actualités. Genit vous permet de les gérer
facilement dans le cadre d'un site web statique.
Pour commencer, nous allons écrire trois actualités. Ensuite nous les afficherons toutes
sur la page des actualités. Puis nous afficherons juste les deux plus récentes sur la page d'accueil.
Et enfin, nous leur donnerons un rendu graphique différent sur les deux pages.
6.1 Le dossier news
Les actualités doivent être placées dans le dossier news. Leur nom doit être une
date au format ISO (année-mois-jour). Créer donc les fichiers news/2011-09-07.html,
news/2011-09-06.html et news/2011-09-05.html. Puis remplissez les avec
le contenu des trois listings suivants (
listing 6.1,
listing 6.2 et
listing 6.3)
news/2011-09-07.html
<div class="article">
<h1>Donec quis sapien scelerisque risus hendrerit</h1>
<p class="date">2011-09-07</p>
<p>
Donec quis sapien scelerisque risus hendrerit aliquet id sit
amet risus. Integer sollicitudin, quam mollis rhoncus feugiat,
ligula enim pellentesque sem, vel commodo orci augue quis justo.
</p>
</div>
news/2011-09-06.html
<div class="article">
<h1>Vestibulum ante ipsum</h1>
<p class="date">2011-09-06</p>
<p>
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices
posuere cubilia Curae; Nam at felis sed dui lobortis blandit.
Pellentesque habitant morbi tristique senectus et netus et
malesuada fames ac turpis egestas.
</p>
</div>
news/2011-09-05.html
<div class="article">
<h1>Lorem ipsum dolor sit amet</h1>
<p class="date">2011-09-05</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque
at diam arcu. Sed in magna id libero iaculis suscipit quis vel
nulla. Proin sit amet neque purus
</p>
</div>
6.2 Afficher toutes les actualités
Ajoutons tout d'abord un minimum de style à nos actualités. Ajoutez le contenu du
listing 6.4
au fichier CSS styles/screen.css :
styles/screen.css
.
.
.
/* NEWS */
.article h1 {
margin-bottom:0;
}
.article p.date {
font-size:10px;
}
Maintenant nous ajoutons toutes les actualités à la page d'actualité, en toute simplicité (listing 6.5)
Listing 6.5 -pages/news.html
<genit what="window_title">News</genit>
<h1>news page</h1>
<genit class="fragment" file="button.html"/>
<genit class="news"/>
C'est la ligne <genit class="news"/> qui s'occupe d'ajouter les actualités,
de la plus récente à la plus ancienne.
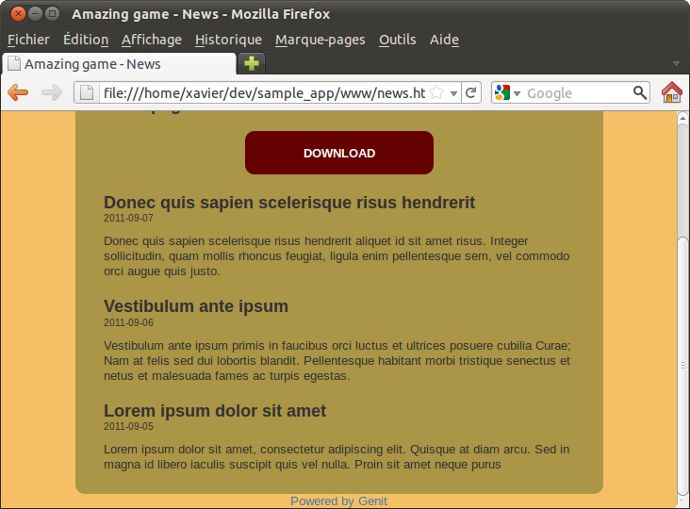
Une fois le projet recompilé, voici ce qu'affiche la page actualités
(figure 6.1) :

6.3 Afficher les plus récentes actualités
Sur la page d'accueil, nous voulons afficher les deux plus récentes actualités. Rien de plus simple, voyez vous même le nouveau code de la page d'acceuil (listing 6.6) :
Listing 6.6 - Inclusion des deux dernières actualités (pages/index.html)
<genit what="window_title">Home</genit>
<h1>home page</h1>
<genit class="fragment" file="button.html"/>
<genit class="news" number="2" />
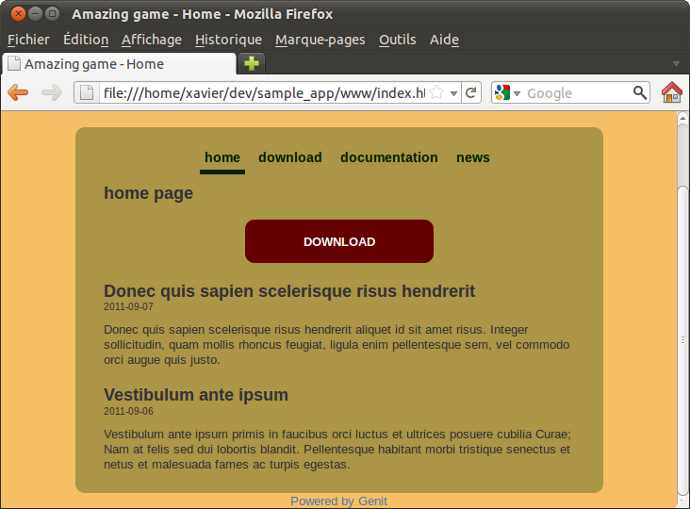
Comme d'habitude, une fois le projet recompilé, vous pouvez voir le résultat dans votre navigateur (figure 6.2) :
Figure 6.2 - La page d'accueil avec les actualités
6.4 Du style pour les actualités
Si nous voulons donner un style différent aux actualités affichées sur la page d'accueil et sur la
page d'actualité, nous pouvons déjà le faire facilement. Dans la page pages/news.html,
entourez la balise <genit> par une simple balise <div>
(listing 6.7) :
pages/news.html
<genit what="window_title">News</genit>
<h1>news page</h1>
<genit class="fragment" file="button.html"/>
<div class="news_section">
<genit class="news"/>
</div>
Puis ajoutez le code CSS du listing 6.8 qui ajoutera une ligne après chaque actualité. N'oubliez de recompilé le projet pour voir le résultat.
Listing 6.8 -styles/screen.css
.
.
.
/* A NEWS ON NEWS PAGE */
.news_section .article {
border-bottom:1px solid #020;
}
Genit propose une autre solution pour gérer le style des actualités
suivant l'endroit où on les affichent. Vous pouvez utiliser l'attribut wrapper.
Éditez le fichier pages/news.html et modifiez son code
comme dans le listing 6.9 :
pages/news.html
<genit what="window_title">News</genit>
<h1>news page</h1>
<genit class="fragment" file="button.html"/>
<genit class="news" wrapper="news_section"/>
Le rendu visuel sera le même, mais le code XHTML résultant est légerement différent de celui obtenu avec le code du
listing 6.7, car cette fois chaque
actualité sera entourée de la balise <div class="news_section">. Utilisez donc
cette solution si elle vous convient, oubliez là si vous ne l'aimez pas...
7. Le dossier public
Le dossier public est destiné à recevoir les fichiers du site qui seront
servis sans traitement, notamment :
- les fichiers médias (images, audios, vidéos) qui ne font pas partie du design du site.
- les fichiers PDF
- les fichiers en texte pur
- etc...
Pour illustrer cela, notre site va proposer la licence du jeu en format .txt.
Créez le fichier public/license.txt et remplissez le avec le
listing 7.1 (ou ce que
vous voulez) :
public/license.txt
**************************************************
Amazing Game
**************************************************
This is the license of Amazing Game.
Ajoutons maintenant le lien vers ce fichier, dans pages/doc/index.html
(listing 7.2)
pages/doc/index.html
<genit what="window_title">Documentation</genit>
<h1>documentation page</h1>
<ul>
<li><a href="doc/user.html">User documentation</a></li>
<li><a href="doc/developer.html">Developer documentation</a></li>
<li><a href="public/license.txt">Read license</a></li>
</ul>
Voilà. Recompilez le projet, affichez la page pages/doc/index.html
(figure 7.1), et cliquez sur le lien
pour afficher la licence (figure 7.2)
 Figure 7.2 -
Figure 7.2 -

Information
Autre exemple d'utilisation du dossierpublic : toutes les captures d'écran que vous
voyez sur cette page (comme la figure 7.1)
sont dans le dossier public du site de Genit.
8. Javascript
Utiliser javascript sur votre site est très facile. Respectez simplement la convention suivante :
les fichiers et bibliothèques javascript vont dans le dossier script. Rien de plus.
Pour illustrer cela, nous allons ajouter un lien à la page de téléchargement ; ce lien ouvrira une
boite de dialogue indiquant que la fonctionnalité n'est pas encore prête.
Tout d'abord, téléchargez la librairie smoke.js
et placez les deux fichiers dont nous aurons besoin
(smoke.css et smoke.js) dans le dossier scripts
(figure 8.1) :

Puis appellez ces deux fichiers dans la balise <head> du template principal (templates/main.html),
comme indiqué dans le listing 8.1 :
templates/main.html
<!DOCTYPE html>
<html lang="en">
<head>
.
.
.
<script type="text/javascript" src="scripts/smoke.js"/>
<link rel="stylesheet" type="text/css" media="screen" href="scripts/smoke.css" />
</head>
.
.
.
Nous pouvons maintenant ajouter le lien sur la page de téléchargement
(listing 8.2). Ce lien
appelle la fonction smoke.alert() de la bibliothèque smoke.js.
pages/download.html
<genit what="window_title">Download</genit>
<h1>download page</h1>
<a onclick="javascript:smoke.alert('Not implemented');" href="#">
Download the amazing game
</a>
Comme d'habitude, recompilez le projet et voyez la nouvelle page de téléchargement (figure 8.2) :
Figure 8.2 - La nouvelle page de téléchargement
Si vous cliquez sur le lien, une jolie boite de dialogue s'ouvrira (figure 8.3) :
Figure 8.3 -
9. Flux RSS et sitemap
Genit peut créer le flux RSS des actualités de votre site. Il crée aussi automatiquement le
fichier sitemap.xml de votre site web.
9.1 Le flux RSS
Ouvrez
le fichier de configuration de votre projet Genit, il s'agit d'un fichier caché à la racine
du projet, nommé .config
(listing 9.1) :
.config : le fichier de configuration de votre projet
---
:address: http://www.example.com
:rss: true
:rss_title: RSS TITLE
:rss_description: RSS DESCRIPTION
Sur la ligne qui commence par :address:, remplacez l'adresse par celle de votre site.
Si vous ne la connaissez pas encore, n'oubliez pas de le faire plus tard.
La ligne qui commence par :rss: indique si vous voulez ou non générer un flux RSS. Si
vous ne voulez pas de flux RSS pour un site, changez cette ligne en :rss: false.
Les lignes commencants par :rss_title: et :rss_description: indiquent
respectivement le titre et la description du flux RSS.
Éditez le fichier .config selon vos besoins, par exemple
(listing 9.2) :
---
:address: http://www.mon-site.fr
:rss: true
:rss_title: Titre de mon flux
:rss_description: Description de mon flux
Le fichier rss.xml sera créé dans le dossier www.
Sur votre site vous pouvez lié le flux RSS avec une ligne comme la suivante
(listing 9.3) :
<a href="rss.xml">RSS Feed</a>
9.2 Le fichier sitemap.xml
Il suffit de donner l'adresse racine de votre site dans le fichier caché .config,
comme vous avez fait à l'étape précédente
(voir le listing 9.2). Le fichier
sitemap.xml sera généré automatiquement dans le dossier www.
10. Markdown
Le format markdown peut être utilisé pour les fragments, à la place du format
html.
Pour cela, donnez l'extension .markdown aux fichiers du dossier
fragments et utilisez le tag suivant :
<genit class="fragment" file="myfile.markdown"/>
Warning!
L'utilisation de markdown est pour l'instant restreinte aux dossiers fragments et pages.License
Genit is a free, open source software licensed under the MIT license.